Zusätzliche Schriftarten
Google-Fonts einbetten
Google bietet eine Reihe von freien Fonts (Schriftarten) an, die Ihr auch auf Eurer Jimdo-Webseite benutzen könnt, wenn Ihr die Fonts richtig einbettet.
HowToDo
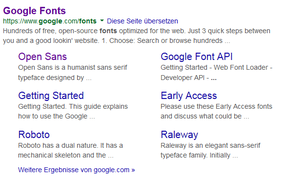
1. Schritt: Such Dir einen passenden Font von der Google-Seite
Tipp: Auf der Google-Fonts Übersichts-Seite kannst Du die Fonts nach Kriterien filtern
(hier z.B. "nur Handschriften-Fonts") :

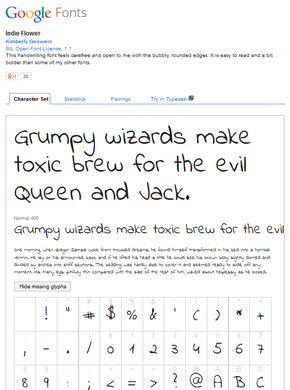
Tipp: Ein Klick auf die Schaltfläche "PopUp" gibt eine Übersicht der für den Font zur verfügung stehenden Schriftzeichen...
2. Schritt: Einbetten des Fonts
Für das Einbetten des Fonts auf unserer Jimdo-Webseite hol Dir die notwendigen Code-Snippets über die Schaltfläche "Quick Use":

Kopiere den Code für die Quelle des Fonts in den Head-Bereich Deiner Websete, und zwar ganz am Anfang des Head-Bereichs, noch über den Style-Anweisungen.
3. Schritt: Style anpassen:
Schreibe danach die Style-Anweisungen für den Bereich, dem der Font zugewiesen werden soll, in den Head-Bereich zu den CSS-Styles:

Beispiel für eine Überschrift zweiter Ordnung:
<style type="text/css">
h2 {font-family: 'Indie Flower', cursive;}
</style>
Tipp: Bei Text- und html-Feldern kann die Stil-Anweisung alternativ auch als Inline-Style direkt im html-Code des jeweiligen Elementes zugewiesen werden:
<h2 style="font-family: 'Indie Flower', cursive;">
...Überschrift in Schreibschrift
</h2>
Ergebnis: