Jimdo - CSS Grundlagen
Was ist CSS ?
Jimdo-Elemente können außer "mit Bordmitteln" (= Design-Werkzeuge) auch noch anders verändert bzw. formatiert werden: per CSS.
CSS-Skripte sind Stil-Anweisungen, die bestimmten html-Bereichen bestimmte Formatierungen zuweisen (CSS = Cascaded-Style-Sheet = Hierarchisch aufgebautes Style-Anweisungsblatt). Infos bez. CSS findet Ihr z.B. hier:
Beispiel:
Diese beiden Grafiken sind gar keine Grafiken, sondern per CSS formatierte Bereiche (div) mit einer bestimmten Höhe (height), Breite (width) und einem angerundeten Rahmen von 1px Stärke mit der Farbe #ccc (border/border-radius):
...in Bearbeitung
...in Bearbeitung
Code:
<div id="beispiel">
<div class="cssbox" style="margin-left: 15px; height: 200px; width: 200px;">
<h3>...in Bearbeitung</h3>
</div>
<div class="cssbox" style="height: 200px; width: 200px; position: absolute; margin-left: 30px; margin-top: -180px; background-color: #fff;">
<h3>...in Bearbeitung</h3>
</div>
Erklärung:
In oben stehendem html-Code kommen 2 Arten von CSS-Anweisungen zu Anwendung:
-
rot markiert: CSS-IDs und CSS-Klassen (id/class) =
Anweisungen, die dem html-Code über in ein Script zugeordnet werden, dass zumeist in den Head-Bereich der Webseite geschrieben wird.
- blau markiert: sog. Inline-Style = Anweisungen, die direkt in den Code geschrieben werden
Die ID id="beispiel" hat in diesem Beispiel keine besondere funktion, sorgt aber für eine eindeutige Identifizierung des gesamten Bereiches (<div> ... </div>)
Die Klasse class="cssbox" sorgt in dem Beispiel für die abgerundeten Ecken und den Rand der Bereiche (div), für die sie gelten (s.a. Grafik weiter unten).
Die Inline-Anweisungen style="..." sorgen in dem Beispiel für die Abmessungen und die Position der Bereiche.
CSS-Anweisungen in den Head-Bereich schreiben
Dieses Kapitel wird auf der Jimdo-Hilfe ein wenig stiefmütterlich behandelt, ist aber wesentlich für Style Anweisungen, die per Klasse oder ID zugewiesen werden:
Zitat: "Zum Bearbeiten des <head>Bereichs, öffne den Menüpunkt Einstellungen in
der Bearbeitungsleiste.
Dort findest du in der Sektion Webseite das Symbol Head bearbeiten.
Klicke auf Head bearbeiten, um den Editor für diesen Seitenbereich zu öffnen und wähle Gesamte
Webseite. Der Editor ist zunächst leer, wenn keine Eintragungen gemacht wurden."
1. Einstellungen

2. Head Bearbeiten

Die Style-Anweisungen werden einfach in den Editor geschrieben.
Wichtig: Style-Anweisungen müssen immer zwischen sog. "style-tags" geklammert werden
(<style> ...</style>) - die Syntax für eine CSS-Anweisung im Head-Bereich ist also:
<style type="text/css">
/*Kommentar
---------------------------------*/
#id {
Anweisung: Wert;
}
.klasse{
Anweisung: Wert;
}
#id .klasse{
Anweisung: Wert;
}
/*weitere Anweisungen...*/
</style>
Beispiel:

Wichtig: bei Anweisungen mit gleichem Namen gilt immer die zuletzt im Skript geschriebene!
Jimdo-Elemente gezielt beeinflussen
Elemente selektieren
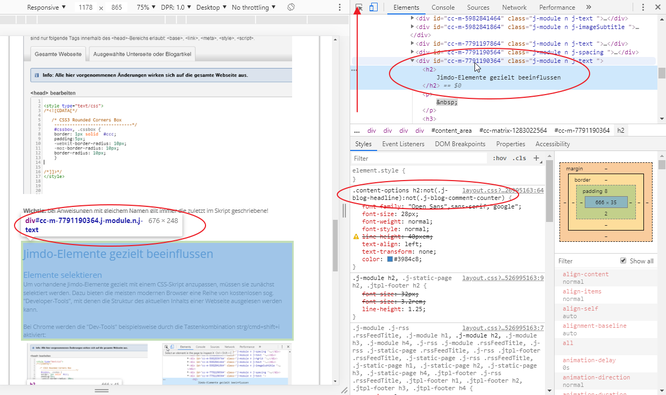
Um vorhandene Jimdo-Elemente gezielt mit einem CSS-Skript anzupassen, müssen sie zunächst selektiert werden. Dazu bieten die meisten modernen Browser eine Reihe von kostenlosen sog. Developer-Tools* an, mit denen die Struktur des aktuellen Inhalts einer Webseite ausgelesen werden kann. (Mozilla/Chrome: strg/cmd+shift+i)
Um ein Element zu selektieren, genügt es, bei aktivierter Selektionsschaltfläche mit der Maus im html-Fenster darüber hinweg zu fahren und es anzuklicken. Die Style-Einstellungen des aktiven Elementes erscheinen dann unter dem aktuellen html-Code im rechten Fenster:
Jetzt kann das Element per CSS-Anweisung gezielt neu formatiert werden:
- Im Beispiel würde z. B. der Eintrag:
<style type="text/css">
/*Überschrift h2 (Mittel) schwarz
--------------------------------------*/
.content-options h2:not(.j-blog-headline):not(.j-blog-comment-counter) {
color: black !important;
}
</style>
...die Textfarbe aller h2-Überschriften auf der Unterseite, auf der das Skript eingesetzt/aktiviert ist, schwarz einfärben.
- Wenn nur die eine Überschrift von der Anpassung betroffen sein soll, müsste sie mit einer eigenen Klasse versehen werden. Es ist aber auch möglich, einfach die ID des Elementes voranzustellen (empfohlen):
<style type="text/css">
/* h2 für Element #cc-m-7791190364 schwarz
--------------------------------------*/
#cc-m-7791190364 h2 {
color: black !important;
}
</style>
PS: der Zusatz "!important" ist nicht unbedingt notwendig. Sollte jedoch irgend ein anderes Skript für die originale Formatierung des Elementes verantwortlich sein, würde dieser Zusatz die Umformatierung erzwingen
Abstände vor Elementen mit CSS
Mit oben erklärter Methode lassen sich auch Abstandselemente vor vorhandenen Elementen vermeiden. Alles, was dazu benötigt wird, ist die ID des Elementes, welches mit einem Abstand versehen werden soll.
Die IDs von weiteren Elementen, die den gleichen Abstand bekommen sollen, können einfach mit komma-getrennt an den ersten Bezeichner angehängt werden
Beispiel:
<style type="text/css">
/* 50px Abstand oben
--------------------------------------*/
#cc-m-8191846164, #cc-m-8191846264, #cc-m-8191846364 {
margin-top: 50px;
}
</style>
Mehr Infos:
- https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/margin
Bezeichner finden:
Dev-Tools im Browser aufrufen strg+shift+i
Warenkorb ausblenden
Wenn Du einen Jimdo-Shop auf Deiner Seite erstellt hast und diesen nun doch lieber wieder deaktivieren möchtest, reicht es eigentlich, alle Shop-Produkte auf der Seite zu löschen oder sie auf eine versteckte Seite zu verschieben (...versteckte Seite = Navigation bearbeiten > Augensymbol klicken).
Damit wirst Du aber das Warenkorb-Symbol auf der Seite nicht wieder los - Es gibt dafür keinen Schalter im System! Hier zeigen wir Schritt für Schritt, wie das mit einem CSS-Skript dennoch funktioniert.
1. Bezeichner suchen
Im Besuchermodus Rechtsklick auf Warenkorb-Symbol > Untersuchen
2. CSS schreiben
Eine funktionierende CSS-Anweisung für Inhalte ausblenden ist "display:none"
...also ist das CSS-Script für Warenkorb ausblenden entweder:
.j-cart.is-empty {
display:none
}
oder:
.jtpl-cart {
display: none;
}
3. Style-Anweisung (CSS-Skript) erstellen
Die Style-Anweisung bzw. das Skript für den head-Bereich sieht also folgendermaßen aus:
<style type="text/css">
.j-cart.is-empty {
display:none
}
</style>
oder:
<style type="text/css">
.jtpl-cart {
display: none;
}
</style>
4. Einsetzen in den head-Bereich der Webseite
Im head-Bereich (Menü > Einstellungen > Head-Bereich bearbeiten) eingesetzt und gespeichert wird das Skript vom System automatisch wie folgt erweitert:
5. Ergebnis
Im Besucher-Modus ist das Warenkorb-Symbol nun ausgeblendet:

Jimdo Safe-Mode (abgesicherter Modus)
Achtung: CSS-Anpassungen im Head-Bereich der Webseite beeinflussen auch den Bearbeitungsmodus! Eine falsche Einstellung in einem Skript kann u.U. die weitere Bearbeitung der Webseite unmöglich machen!
Lösung:
- In diesem Fall hilft nur das Öffnen der Webseite im "abgesicherten Modus" und die anschließende Korrektur der Skripte:
- Jimdo "safe-mode" aktivieren: https://cms.e.jimdo.com/app/?safemode=1
- .cc-pagemode-default vor einem Bezeichner: Anweisung wird im Bearbeitungsmodus nicht ausgeführt
Im "safe-mode" sind sämtliche eigenen Skripte auf der Webseite deaktiviert und können so korrigiert oder herausgenommen werden. Wird der "safe-mode" danach beendet, wird die Webseite wieder wie gewohnt zu bearbeiten sein.